Available for the following Plan types:
Fullstory Enterprise
Fullstory Advanced
Fullstory | Business
Fullstory für mobile Apps
Die Fullstory ist kostenlos.
Available to the following User roles:
Admin
Umbrella Managers
Architekt:in
Standard
Understand the basics of Fullstory privacy capabilities and feel confident utilizing them with our new Fullstory Privacy 101 interactive course.
Überblick
Private by Default ist eine Einstellung, die das Risiko der Erfassung sensibler oder unerwünschter Daten mit Fullstory minimiert. Wenn diese Option aktiviert ist, wird kein Text jemals erfasst oder verlässt den Browser des:der Benutzer:in, es sei denn, er wurde ausdrücklich in die Allowlist aufgenommen und somit als sicher für die Erfassung deklariert. Für Kund:innen von Fullstory für mobile Apps maskiert Private by Default auch automatisch alle Bilder, die externe Inhalte enthalten. Bilder, die mit der App gebündelt sind, bleiben sichtbar. Private by Default wirkt sich auch nicht auf Webbilder aus.
Dieser datenschutzorientierte Ansatz wird durch eine proprietäre Maskierungstechnologie ermöglicht, die im Wesentlichen (nicht in die Allowlist aufgenommene) Elemente deiner Website während des Session Replay in ein Wireframe umwandelt. Das bedeutet, dass du auch ohne Aufnahme eines einzigen Elements in die Allowlist tiefe Einblicke in die Benutzererfahrung gewinnen kannst.
Der Hauptgrund für diese Funktionalität besteht darin, dass Fullstory direkt verwendet werden kann, ohne dass das Risiko besteht, unerwünschte Daten der Endbenutzer:innen zu sammeln. Wenn du deine Regeln für die Datenerfassung nicht richtig festlegst, sollte dies nicht mehr zur Erfassung unerwünschter Daten führen. In diesem Artikel lernst du die Funktionalität der Regeln für die Datenerfassung von Private by Default kennen und erfährst mehr über Best Practices, die du für dein digitales Eigentum berücksichtigen solltest.
Inhalt:
- Private by Default aktivieren
- Regeln für die Datenerfassung: Ausschließen, Maskieren und Demaskieren im Vergleich
- Verwaltung der Regeln für die Datenerfassung
- Empfohlene Best Practices
- Festlegen eines Geltungsbereichs für die Regeln zur Datenerfassung
Private by Default aktivieren
Private by Default kann auf Anfrage von unserem Kundensupport-Team aktiviert werden.
Wenn du bereits Fullstory-Kund:in bist, beachte bitte, dass die Aktivierung von Private by Default Probleme mit bereits vorhandenen Segmenten, Ereignis-Funnels oder Conversion Funnels verursachen kann, die auf Textelementen basieren. Bitte kontaktiere uns, wenn du Unterstützung bei der Umstellung auf Private by Default benötigst.
Wenn du zum ersten Mal ein Fullstory-Konto eröffnest, wirst du von einem Assistenten Schritt für Schritt durch die Optionen unserer Datenschutzeinstellungen geführt, um sicherzustellen, dass wichtige Einstellungen zum Datenschutz und zur Datenerfassung definiert sind, bevor die Datenerfassung beginnt.
Ausschließen, Maskieren und Demaskieren im Vergleich
Fullstory bietet für die Erfassung von Daten auf einer Website oder App drei verschiedene Möglichkeiten für Elemente. Diese Möglichkeiten sind Ausschließen, Maskieren und Demaskieren (wobei die erste Möglichkeit das höchste Maß an Datenschutz bietet). Wie oben erwähnt, ist die Standardeinstellung für Fullstory bei Verwendung von Private by Default die Erfassung maskierter Versionen aller Elemente. So hast du einen sicheren Ort, um mit deiner Implementierung zu beginnen. Zudem kannst du von Fullstory profitieren, noch bevor du die sicheren Teile deines digitalen Eigentums demaskiert hast. Schauen wir uns jede dieser Regeln für die Datenerfassung genauer an.
Ausschließen (.fs-exclude)
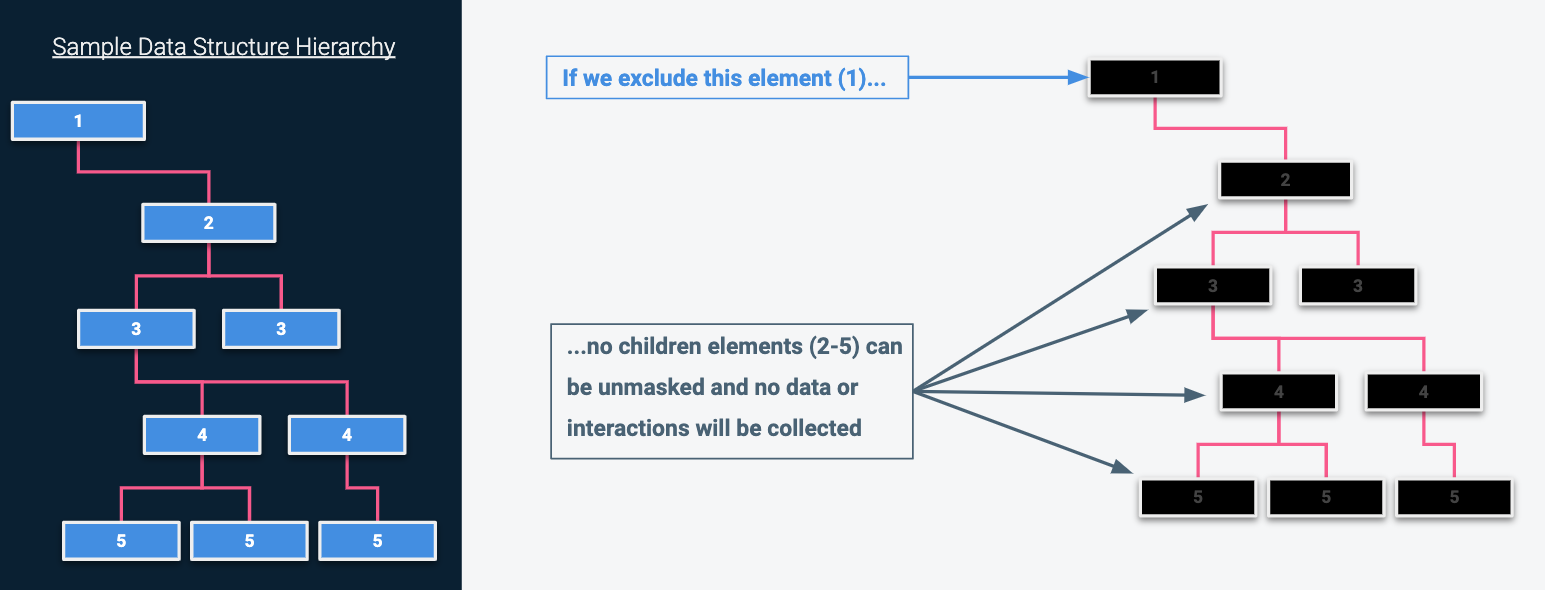
Die Datenerfassungsregel mit dem höchsten Maß an Datenschutz von Fullstory ist ein Ausschluss. Im Fall von ausgeschlossenen Elementen wird das Element selbst (sowie alle untergeordneten Elemente) bei der Datenerfassung ignoriert. Alle ausgeschlossenen Elemente werden bei der Wiedergabe durch Rechtecke mit diagonalen grauen und weißen Streifen ersetzt. So können Fullstory-Benutzer:innen zwischen ausgeschlossenen Elementen und absichtlich leer gelassenen Stellen unterscheiden, wenn sie sich neu erstellte Sessions im Session Replay ansehen. Da Ausschlüsse auch für alle untergeordneten Elemente gelten, kann das untergeordnete Element eines ausgeschlossenen Elements nicht maskiert oder demaskiert werden.
Ereignisse, die auf ausgeschlossene Elemente abzielen (z. B. Klicken oder Ändern), werden vollständig ignoriert. Wenn es wichtig ist, die Interaktion der Endbenutzer:innen mit einem Element zu verstehen, ist das Maskieren einem Ausschluss vorzuziehen.
Die CSS-Klasse .fs-exclude ist ein Ersatz für die veraltete (aber immer noch unterstützte) Klasse .fs-block.
HINWEIS: Die Tatsache, dass Klickereignisse für ausgeschlossene Elemente ignoriert werden, ist neu. Vor der Möglichkeit der Maskierung wurden Klicks auf ausgeschlossene Elemente auf FS Web erfasst.
Maskieren (.fs-mask)
Das Maskieren ist die „goldene Mitte“ der Datenschutzeinstellung von Fullstory und die Standardeinstellung für die sofortige Erfassung von Daten, wenn Private by Default aktiviert ist. Die Funktionalität der Maskierung macht es möglich, selbst in einem vollständig maskierten Zustand die Benutzererfahrung mit Suche, Segmentierung und Session Replay zu verstehen.
Bei maskierten Elementen, die Text enthalten, wird der gesamte Text durch unumkehrbar umgewandelten Platzhaltertext ersetzt, der wie ein Drahtgittermodell den ursprünglichen Inhalt repräsentiert. In diesem Platzhaltertext-Blob werden Größe, Farbe und Zeichenlänge des Originaltexts beibehalten. Zusätzliche Informationen zur Verwaltung der Erfassung/Wiedergabe von maskiertem Text sind im technischen Abschnitt unten enthalten.
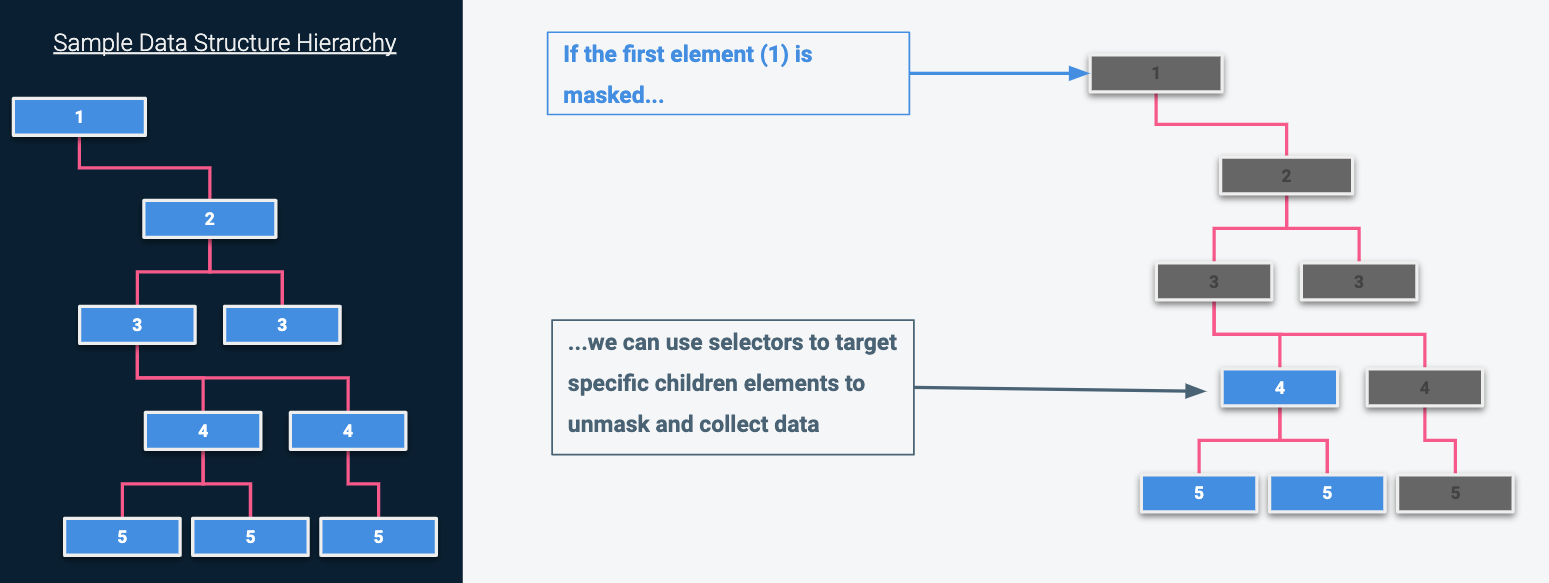
Genau wie bei einem Ausschluss wird die Maskierung auch auf die untergeordneten Elemente von maskierten Elementen angewandt. Anders als bei ausgeschlossenen Elementen können jedoch bestimmte untergeordnete Elemente eines maskierten Elements demaskiert werden. Dies ermöglicht eine genauere Datenschutzkontrolle für komplexe Elemente wie Formulare.
Interaktionsereignisse, die auf maskierte Elemente abzielen (z. B. Klicken oder Ändern), werden erfasst. Wäre das Element vollständig demaskiert, würdest du wahrscheinlich mithilfe von Text suchen. Da für maskierte Elemente aber kein tatsächlicher Text erfasst wird, musst du CSS-Selektoren für die Suche nutzen.
.fs-exclude.Demaskieren (.fs-unmask)
Demaskieren ist die „Alles erfassen“-Einstellung von Fullstory. Wenn Elemente demaskiert sind, erfasst Fullstory alle Texte, Bilder und Benutzerinteraktionen. Bei digitalen Produkten, die wenig bis gar keine sensiblen Daten enthalten, kann vermutlich die überwiegende Mehrheit der Website oder App demaskiert werden. So können beispielsweise im Fall einer E-Commerce-Website die Stellen, die maskiert oder ausgeschlossen werden müssen, auf Teile des Zahlungsflusses und/oder des Profils bzw. der Einstellungen des:der Endbenutzer:in beschränkt werden. Der verbleibende Großteil der Website könnte sicher demaskiert werden.
Nachfolgend findest du eine zusammenfassende Tabelle zum Vergleichen von Ausschließen, Maskieren und Demaskieren:
Mach dich mithilfe unseres neuen interaktiven Kurses Fullstory Privacy 101 mit den Grundlagen der Datenschutzfunktionen von Fullstory vertraut, damit du sie mit einem sicheren Gefühl anwenden kannst.
Beispielhafte Datenstruktur bei einem Ausschluss

Beispielhafte Datenstruktur beim Maskieren/Demaskieren

Verwaltung der Regeln für die Datenerfassung
Fullstory bietet zwei verschiedene Ansätze für die Verwaltung deiner Regeln zur Erfassung von Elementdaten. Der erste Ansatz besteht darin, die entsprechenden CSS-Klassen in deine Elementbibliotheken zu implementieren. Diesen Ansatz bezeichnen wir als „Code-First“. Die zweite Methode für die Verwaltung von Regeln zur Erfassung von Elementdaten besteht in der Verwendung der Fullstory-Benutzeroberfläche für Regeln zur Erfassung von Elementdaten, die sich unter Einstellungen > Datenerfassung und Datenschutz > Datenschutz befindet.
Verwaltung der Regeln mit dem Code-First-Ansatz
Der Code-First-Ansatz für die Verwaltung von Regeln zur Erfassung von Elementdaten ist der von Fullstory empfohlene Ansatz. Das Hinzufügen von CSS-Klassen zu deinen Bibliotheken ist einfach sicherer und zukunftsfähiger als die Handhabung dieser Regeln über die Benutzeroberfläche mit CSS-Selektoren. Fullstory verfügt über drei Klassen für die Verwaltung grundlegender Regeln zur Erfassung von Elementdaten und drei zusätzliche Klassen, die mit unserer API fs.consent interagieren:
|
CSS-Klassen für die Erfassung von Elementdaten |
Zustimmungsbezogene Klassen für die Datenerfassung |
|
.fs-exclude .fs-mask .fs-unmask |
.fs-exclude-without-consent .fs-mask-without-consent .fs-unmask-with-consent |
HINWEIS: .fs-exclude ersetzt die inzwischen veraltete (aber derzeit noch unterstützte) CSS-Klasse .fs-block. Ebenso ersetzt .fs-exclude-without-consent die inzwischen veraltete (aber derzeit noch unterstützte) CSS-Klasse .fs-record-with-consent.
In-App-Verwaltung der Regeln über Einstellungen
Für den Fall, dass keine technischen Ressourcen verfügbar sind und/oder Umstände vorliegen, die die Verwaltung von Regeln für die Datenerfassung auf Code-First-Weise unmöglich machen, können diese Regeln über die Benutzeroberfläche für Regeln zur Erfassung von Elementdaten verwaltet werden, die in der App unter Einstellungen > Datenerfassung und Datenschutz > Datenschutz zu finden ist. Hier ist ein Beispiel für das Widget für die Datenerfassungsregeln:
Von hier aus kannst du Regeln für die Datenerfassung basierend auf dem CSS-Selektor erstellen/ändern. Zusätzlich kannst du einen „Geltungsbereich“ für Regeln festlegen. Der Geltungsbereich bezieht sich auf den Vorschaumodus und wird weiter unten erläutert.
Durch Klicken auf die Schaltfläche „Regel erstellen“ wird dieses Widget mit dem Titel „Regel zur Erfassung von Elementdaten hinzufügen“ geöffnet. Hier wird der CSS-Selektor hinzugefügt, der Regeltyp ausgewählt und der Geltungsbereich für die Regel festgelegt (es gibt auch ein ähnliches Widget zum Bearbeiten von Regeln):
Ein ähnliches Widget ist auch verfügbar, um Regeln zur Erfassung von Elementdaten direkt aus dem Prüfmodus hinzuzufügen:
Hinweis: Um Elemente bei der Verwendung von Fullstory für mobile Apps auszuschließen, musst du den Namen des Containerelements eingeben.
CSS wird von Regeln zur Erfassung von Elementdaten unterstützt
CSS-Selektoren sind der Hauptmechanismus für die Verwaltung der Optionen Ausschließen, Maskieren und Demaskieren über die Benutzeroberfläche von Fullstory. Es ist wichtig, weit gefasste Selektoren insbesondere beim Demaskieren richtig zu verwenden, um die Liste der Elemente in deinen Regeln für die Datenerfassung so überschaubar wie möglich zu halten. Fullstory unterstützt zur Verwaltung von Regeln für die Datenerfassung fast alle Arten von CSS-Selektoren. Die vollständige Liste findest du hier:
|
Direkter Nachfahre: a > b |
Attribut-Wortselektor enthält: [a~=b] |
|
Willkürliche Attribute |
Attribut-Trennstrich enthält: [a|=b] |
|
Attribut ist gleich: [a=b] |
Attribut ist vorhanden: [a] |
|
Attribut beginnt mit: [a^=b] |
ID-Selektoren: #a |
|
Attribut endet mit: [a$=b] |
Klassenselektoren: .a |
|
Attribut enthält: [a*=b] |
Typselektoren (Elementselektoren): a |
|
Alle Nachfahren: a b
|
|
Hinweis: Die folgenden CSS-Selektoren werden von den Regeln zur Erfassung von Elementdaten NICHT unterstützt:
|
Alle Geschwister: a ~ b |
:not() |
|
Direkte Geschwister: a + b |
:is() (formerly :matches()) |
|
Universalselektor: * |
:nth-child /nth-of-type /etc |
|
Gruppierung (ODER): a, b |
|
Hier sind ein paar Beispiele für einige weit gefasste CSS-Selektoren, die zum Demaskieren mehrerer Dinge verwendet wurden (diese Beispiele haben bei einer bestimmten Test-Website funktioniert und gelten möglicherweise nicht für alle Websites):
|
Beispiel CSS-Selektor |
Beschreibung |
|
[class*="search"] |
Alle Selektoren, deren Klasse „search“ enthielt, wodurch alle Suchleisten sichtbar wurden |
|
[class^="hz-secondary-menu container"] |
Alle Selektoren, deren Klasse mit „hz-secondary-menu container“ beginnt |
|
div[class*="carousel"] |
Alle Divs, deren Klasse „carousel“ enthält |
|
.btn |
Alle Schaltflächen |
Formulardatenschutz
Wenn dein Konto am oder nach dem 10. November 2021 erstellt wurde, siehst du unter Einstellungen > Datenerfassung und Datenschutz > Datenschutz auch eine Funktion mit dem Titel Formulardatenschutz.Der Formulardatenschutz aktiviert automatisch einen Satz von sechs Regeln zur Erfassung von Elementdaten, die alle Formularelemente mit den Attributen input, textarea, select und contenteditable maskieren und alle Formularelemente mit den Attributen radio und checkbox ausschließen. Dadurch wird die Privatsphäre der Endbenutzer:innen proaktiv geschützt, indem verhindert wird, dass Fullstory potenziell sensible Benutzerdaten protokolliert, die von Formularelementen auf deiner Website oder in deinen mobilen Anwendung erfasst werden.Erfahre hier mehr über den Formulardatenschutz.
Maskieren oder Ausschließen: Empfohlene Best Practices
Eine häufig gestellte Frage im Zusammenhang mit Regeln zur Erfassung von Elementdaten lautet meist etwa „Woher weiß ich, ob ich die Regel für ein Element von Maskieren auf Ausschließen upgraden sollte?“ Das ist eine großartige Frage, und obwohl die Antwort nicht besonders kompliziert ist, sind dazu einige sorgfältige Überlegungen nötig.
Erstens: Wenn das fragliche Element Informationen regulierter Art enthalten soll oder möglicherweise enthalten könnte (d. h., die Informationen unterliegen Vorschriften wie HIPAA, FERPA, GLBA usw.), solltest du ein Upgrade von Maskieren auf Ausschließen ernsthaft in Erwägung ziehen.
Zweitens: Auch persönliche vertrauliche Daten wie Sozialversicherungsnummern, Führerscheinnummern, Bankkontonummern oder Passwörter sind großartige Kandidaten für einen Ausschluss.
Die dritte potenzielle Anwendung von Ausschließen statt Maskieren ist definitiv die nuancierteste. Du solltest ein Upgrade von Maskieren auf Ausschließen für jene Elemente in Betracht ziehen, bei denen die Art der Informationen (selbst in maskierter Form) und/oder die Interaktion der Endbenutzer:innen mit dem Element es möglich machen, auf persönliche Daten der Endbenutzer:innen zu schließen. Schauen wir uns dazu ein paar Beispiele an. Schauen wir uns dazu ein paar Beispiele an.
Beispiel 1: Stellen wir uns vor, es gibt Websites oder Apps im Bereich des Gesundheitswesens, die alle Arten von Informationen über die Krankengeschichten von Endbenutzer:innen sammeln sollen. Würde ein Teil der Benutzeroberfläche Kontrollkästchen für die Datenerfassung zu bestimmen Erkrankungen enthalten, wäre es nicht ausreichend, den Textinhalt im Session Replay einfach zu verdecken. Da maskierte Elemente Interaktionsdaten sammeln, könnte jemand mit guten Kenntnissen des Produkts nachvollziehen, bei welchen Gesundheitsproblemen ein:e Benutzer:in das entsprechende Kästchen angekreuzt hat. Daher wäre es am besten, die Kontrollkästchen selbst auszuschließen, damit diese Art von Rückschluss nicht möglich ist.
Beispiel 2: Das zweite Beispiel betrifft die Finanztechnologiebranche. Es gibt viele unterschiedliche Dienste für die Verwaltung verschiedener Aspekte der persönlichen Finanzen. Dazu gehören Banking-Apps, Investment-Apps, Apps zum Erstellen und Verwalten von Budgets, Apps für Überweisungen und sogar Apps zum Zahlen von Steuern. Für einige der in solchen Anwendungen enthaltenen Elemente würde eine Maskierung ausreichen. Es kann jedoch Felder geben (z. B. für den Kontostand), in denen sogar die relative Textlänge zu viele Informationen enthalten kann. Wenn du etwa das Session Replay zweier verschiedener Konten vergleichst und eines eine Platzhalter-Zeichenfolge für den Kontostand von 7 cm Länge hat und das andere eine Platzhalter-Zeichenfolge von 1 cm Länge, weißt du jetzt mehr über diese beiden Konten als du wahrscheinlich wissen musst. Felder wie das Kontostand-Feld sind also gute Kandidaten für ein Upgrade von Maskieren auf Ausschließen.
Wir hoffen, diese Beispiele haben mehr Klarheit darüber verschafft, wann ein Upgrade von Maskieren auf Ausschließen in Betracht gezogen werden sollte. Wenn es jemals eine Situation gibt, in der du zwischen den Stühlen stehst, wähle die privateste Option. Dadurch wirst du ruhigere Nächte haben und die Gewissheit, die richtige Entscheidung getroffen zu haben!
Festlegen eines Geltungsbereichs für die Regeln zur Datenerfassung
Mit der Einführung des Vorschaumodus von Fullstory haben Admins jetzt die Möglichkeit, neue Regeln für die Datenerfassung selbst zu testen, bevor sie diese Änderungen für die tatsächlichen Endbenutzer:innen live übertragen. Dies soll dazu beitragen, das Vertrauen der Admins in neue Iterationen ihrer Einstellungen für die Datenerfassung zu erhöhen und gleichzeitig die Notwendigkeit verringern, ständig neue Regeln für die Datenerfassung in einer tatsächlichen Staging-Umgebung zu testen.
Wie oben im Abschnitt über die Einstellungen für die Benutzeroberfläche kurz erwähnt, kann für alle Regeln zur Erfassung von Elementdaten jetzt ein Geltungsbereich festgelegt werden. Das bedeutet, dass du Regeln für die Datenerfassung so festlegen kannst, dass sie auf vier verschiedene Arten funktionieren:
Um mehr über die Verwendung bereichsbezogener Regeln mit dem Vorschaumodus von Fullstory zu erfahren, schau dir bitte den Hilfeartikel für den Vorschaumodus an.