Who can use this feature?
- Available with all plans.
- Requires an admin role to configure.
Overview
The "Private by Default" setting in Fullstory is designed to minimize the risk of capturing sensitive or unwanted data. When enabled, no text is captured or sent outside the user's browser unless it is explicitly allowlisted as safe to capture. For Fullstory for Mobile Apps users, this setting also automatically masks images that contain external content. Images that are bundled with the app remain visible, and web images are not affected.
This privacy-first approach is made possible through a masking technology that turns parts of your website into wireframes during session replay, without capturing the actual data on Fullstory's servers. This means you can gain valuable insights into the user experience without allowing each individual element for capture.
The primary purpose of this functionality is to allow Fullstory to be used immediately without any risk of unintentionally collecting user data. With "Private by Default," you won't accidentally capture unwanted data even if you fail to set specific data capture rules. This article will explain how the "Private by Default" data capture rules work and provide best practices for managing your digital properties.
Contents:
- Enabling Private by Default
- Data capture rules: Exclude vs Mask vs Unmask
- Managing data capture rules
- Recommended best practices
- Scoping data capture rules
Enabling Private by Default
Private by Default can be turned on via request to our Support team.
If you’re an existing Fullstory customer, note that enabling Private by Default may cause issues with pre-existing segments, event funnels, or Conversions funnels that are based on text elements. Please contact us if you’d like assistance in transitioning to Private by Default.
Fullstory will take you through a quick setup process to configure privacy settings when opening a new account.
Exclude vs. Mask vs. Unmask
Fullstory has three different ways to treat elements when it comes to capturing data on a site or app. These (in order from most private to least private) are Exclude, Mask, and Unmask. As mentioned above, the default setting for Fullstory when Private by Default is enabled is to capture Masked versions of all elements. This gives you a safe place to begin your implementation and allows you to begin getting value from Fullstory even before you have gone through the process of Unmasking the safe portions of your digital properties. Let’s explore each of these types of data capture rules in more detail.
Exclude (.fs-exclude)
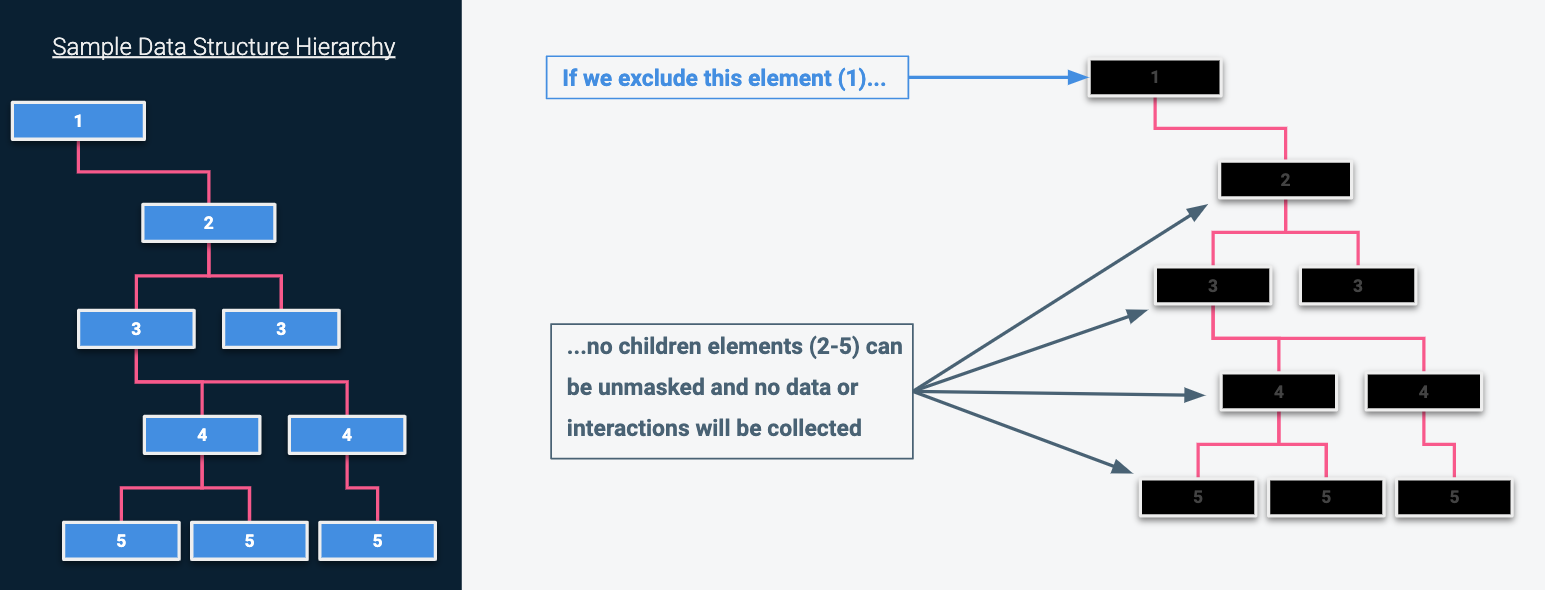
Fullstory’s most private element data capture rule is an Exclusion. For excluded elements, the element itself (and any child elements) will be ignored by data capture. All excluded elements are replaced in playback by rectangles containing diagonal grey and white stripes. This allows a Fullstory user to differentiate between excluded elements and intentional white space when viewing recreated sessions in Session Replay. Because exclusions apply to all child elements, it is impossible to Mask or Unmask the child of an excluded element.
Events that target excluded elements (click or change, for example) are ignored entirely. If understanding end-user interaction with an element is important, then using Mask is preferable to Exclude.
The CSS class .fs-exclude replaces the deprecated (yet still currently supported) class .fs-block.
NOTE: The fact that click events are ignored on excluded elements is new. Prior to the existence of Masking, clicks on excluded elements were captured on FS Web.
Mask (.fs-mask)
Masking is Fullstory’s “happy medium” privacy setting and is the default setting for capturing data out of the box when Private by Default is enabled. Masking is functional enough that even in a fully masked state, it is still possible to understand user experience using search, segmentation and session replay.
For masked elements containing text, all text will be replaced by irreversibly transformed placeholder text meant to resemble a wireframe of the original content. This placeholder text blob will retain the size, color, and character length of the original text. Additional information on how the collection/rendering of masked text is managed is included in the technical section below.
As with excluded elements, Masking applies to the children of masked elements. However, unlike excluded elements, specific children of a masked element can be Unmasked. This allows for a more granular level of privacy control for complex elements like forms.
Interaction events targeting masked elements (such as click or change) are captured. Because the actual text is not collected for masked elements, you will need to leverage CSS selectors in search where you might have searched using text had the element been fully Unmasked.
.fs-exclude.Unmask (.fs-unmask)
Unmask is Fullstory’s “capture everything” setting. When elements are unmasked, Fullstory will capture all text, images, and user interactions. It is likely that for digital products that contain little to no sensitive data, the vast majority of the site or app can be unmasked. On an e-commerce site, for example, the number of places that will need to be masked or excluded is likely limited to parts of the payment flow and/or the end-user's profile/settings. The remaining bulk of the site could safely be unmasked.
Below is a summary table for comparing Exclude, Mask, and Unmask:
Understand the basics of Fullstory privacy capabilities and feel confident utilizing them with our new Fullstory Privacy 101 interactive course.
Exclusion Example Data Structure

Masking / Unmasking Example Data Structures
Note: The least privilege/most stringent rule (in code or in app) will always take precedence. This means that an element that matches multiple data capture rules will always have the most restrictive rule applied.
For example, if an element matches both a masking rule and an unmasking rule, it would be masked rather than unmasked, as the stricter rule will always apply. If you need to unmask an element that matches a more restrictive rule, you'll need to create an exception for the stricter element data capture rule.
Managing data capture rules
Fullstory offers two different approaches to managing your element data capture rules. The first is to implement the appropriate CSS classes into your element libraries, an approach we refer to as “code-first.” The second method for managing element data capture rules is through the Fullstory Element Data Capture Rules UI located in Settings > Data Capture and Privacy > Privacy.
Code-first rule management
The code-first approach to managing element data capture rules is Fullstory’s recommended approach. Adding CSS classes to your libraries is simply a less brittle and more future-proof approach than handling these rules through the UI using CSS selectors. Fullstory has three classes for managing basic element data capture rules and three additional classes that interact with our fs.consent API:
|
Element Data Capture CSS Classes |
Consent-Related Data Capture Classes |
|
.fs-exclude .fs-mask .fs-unmask |
.fs-exclude-without-consent .fs-mask-without-consent .fs-unmask-with-consent |
NOTE: .fs-exclude is replacing the now deprecated (but still currently supported) CSS class .fs-block. Similarly, .fs-exclude-without-consent is replacing the now deprecated (but still currently supported) CSS class .fs-record-with-consent.
In-app rule management via Settings
In the event that no engineering resources are available and/or there are circumstances that make managing data capture rules in a code-first manner untenable, it is possible to manage these rules via the Element Data Capture Rules UI located in app at Settings > Data Capture and Privacy > Privacy. This is an example of the Data Capture Rules widget:
From here you can create/modify data capture rules based on the CSS selector. Additionally, you can set a rule “Scope.” The scope is related to preview mode and will be discussed below.
Clicking the “Create Rule” button will open this Add Element Data Capture Rule widget, where the CSS selector is added, the rule type is selected, and the rule is scoped (a similar widget exists for editing rules):
A similar widget is also available for adding element data capture rules directly from Inspect Mode.
Note: To exclude elements when using Fullstory for Mobile Apps, you'll need to enter the name of the container element.
CSS Supported by Element Data Capture Rules
CSS selectors are the main mechanism for managing Exclude, Mask and Unmask through the Fullstory UI. It is important to properly make use of broad selectors, especially when Unmasking, in order to keep the list of items in your Data Capture Rules as manageable as possible. For managing data capture rules, Fullstory supports nearly all types of CSS selectors. The complete list can be seen here:
|
Direct descendent: a > b |
Attribute word selector contains: [a~=b] |
|
Arbitrary attributes |
Attribute hyphen contains: [a|=b] |
|
Attribute equals: [a=b] |
Attribute exists: [a] |
|
Attribute starts with: [a^=b] |
Id selectors: #a |
|
Attribute ends with: [a$=b] |
Class selectors: .a |
|
Attribute contains: [a*=b] |
Type (element) selectors: a |
|
Any descendant: a b
|
|
For reference, Element Data Capture Rules DO NOT support the following CSS selectors:
|
Any sibling: a ~ b |
:not() |
|
Direct sibling: a + b |
:is() (formerly :matches()) |
|
Universal selector: * |
:nth-child /nth-of-type /etc |
|
Grouping (OR): a, b |
|
Here are some examples of some broad CSS selectors that have been used for unmasking larger sets of things (these examples worked in the case of a specific test site and may not apply to all sites):
|
Example CSS Selector |
Description |
|
[class*="search"] |
All selectors where the class contained “search” making all search bars visible |
|
[class^="hz-secondary-menu container"] |
All selectors where the class starts with “hz-secondary-menu container” |
|
div[class*="carousel"] |
All divs where the class contains “carousel” |
|
.btn |
All buttons |
Form Privacy
If your account was created on or after November 10, 2021, you'll also see a feature under Settings > Data Capture and Privacy > Privacy called Form Privacy. Form Privacy automatically enables a set of six-element data capture rules that mask all form elements with the attributes input, textarea, select, and contenteditable, and exclude all form elements with the attributes radio and checkbox. This proactively protects end users' privacy by preventing Fullstory from logging potentially sensitive user data captured by form elements on your site or mobile application. Learn more about Form Privacy here.
To Mask or to Exclude: Recommended Best Practices
A common question related to element data capture rules is, “How do I know if I should upgrade the rule for an element from Mask to Exclude?” This is a great question, and while the answer isn’t particularly complicated, it requires careful thought.
First, if the element in question is meant to contain or could possibly contain information of a regulated nature (meaning the information is governed by regulations like HIPAA, FERPA, GLBA, etc.) then you should seriously consider upgrading from Mask to Exclude.
Second, personal confidential data like Social Security numbers, driver’s license numbers, bank account numbers, or passwords are also great candidates for Exclusion.
The third potential application of Exclude over Mask is definitely the most nuanced. You should consider upgrading from Mask to Exclude for elements where the nature of the information, even in masked form and/or end-user interaction with the element makes it possible to potentially infer personal details about the end-user. Let’s look at a couple of examples.
Example 1: We could imagine that there are healthcare-related sites or apps that are meant to collect all kinds of information about an end user’s medical history. If part of the interface were to contain checkboxes for capturing data on the presence of certain medical conditions, it would not be enough to simply obscure the text content in session replay. Because masked elements collect interaction data, it would be possible for someone with good working knowledge of the product to understand which health issues a user was checking the boxes for. Therefore, the best course of action would be to exclude the checkboxes themselves so that it would be impossible to make these kinds of inferences.
Example 2: This second example comes to us from the financial technology sector. Many different services exist for managing various aspects of one's finances. These include banking apps, investment apps, apps for creating and managing budgets, apps for transferring money, and even apps for paying taxes. Many of the elements contained in applications like these would be just fine masked. However, there may be fields (like account balance) where even the relative text length might actually be too much information. If you were comparing the session replays of 2 different accounts, and one showed a placeholder string for account balance that was three inches long and the other had a placeholder string that was half an inch long, you now know more about these two accounts than you probably need to. So, fields like account balance are good candidates for upgrading from Mask to Exclude.
Hopefully, these suggestions have helped clarify when to consider Exclude over Mask. If there is ever a situation where you are on the fence, go with the most private option. You’ll sleep better, and it’s the right thing to do!
Scoping Data Capture Rules
With the introduction of Fullstory’s Preview Mode, Admins now have the ability to test new data capture rules on themselves before pushing these changes live for actual end-users. This should help to increase the confidence that Admins have about new iterations of their data capture settings and should reduce the need to constantly test new data capture rules in an actual staging environment.
As noted briefly in the Settings UI section above, all element data capture rules can now be Scoped. This means that you can set data capture rules to function in four different ways:
To learn more about using scoped rules with Fullstory's Preview Mode, please check out the existing help article for Preview Mode.